定期的にご覧いただいている方は『ん?なんかやってるのか?』と感じていらしたかもしれないが、この度Seesaaブログから引っ越しを行った。
引越し先はフリーではなくサーバーをレンタルしてWordPressを利用する感じだ。
10年以上Seesaaでブログをしていて何を今更だが、WordPressに抵抗が無くなったのと、周りで利用するものが増えて自由度が高いことが羨ましかったというのが理由だ。
引っ越す際、下記の記事などを参考にさせていただいた。
シーサーブログからWordPressにリダイレクトして引越しする方法シーサーブログからWordPressにリダイレクトして引越しする方法
アフィリエイトで稼ぐ方法を全部話そうと思う
他にもいくつか参考にさせていただいたが、どのページもわかりやすくまとめていただいていて大変助かった。
なので、ここでは引越し方法は細かく書かないが、一点どうしてもこだわりたかった事が有るがその方法は探しきれず、試行錯誤の末に発見した事があるのでいつの日か引っ越しをされる方の為に残しておく事にする。
ただし引っ越し元がSeesaaブログでないと関係のない情報なので予めご了承願いたい。
さて、どの部分をこだわったかと言うと、記事のアドレス(URL)である。
SeesaaブログのURLは、
となっている。
更に記事のURLは
もしくは記事アドレスを設定できるようになってからだと、
というのも存在する。
WordPressの方はパーマリンクの設定で割と柔軟に対応できる。
最初からWordPressで始める方にとっては全くどうでもいい話だが、10年以上続けていると不真面目更新でもそこそこ記事数が有り、中には長年アクセス数を稼いでいる記事もあるので、できるだけスムーズに移行したい。
本来なら301リダイレクトで恒久的に移行しますよとサーバーで設定を行うのが普通なのだが、Seesaaではそういったことができない。
ということで、
- rel=canonicalタグ
- meta refreshタグ
で、対応することになる。
それぞれの役割は「rel=canonical」タグは向こうが正規のページですよと宣言するタグで、コピーコンテンツと判断されてペナルティを受けるリスクが減らせる。
「meta refresh」タグは自動的に設定するURLにジャンプするタグだ。
方法はとりあえずこれで問題ないのだが、ブログなど物理的にページが存在しないシステムでどうやってページ毎にリダイレクトのURLを指定するかというのがちょっとポイントになってくる。
なんだか難しそうに書いているが、Seesaaブログには独自のタグや関数が用意されていてページ毎に対応するのもそう難しくはない。
Seesaaブログで使える変数
と、思いながら色んなウェブページを見ていると何故かWordPressのパーマリンクを記事タイトルにしている。
WordPress的には問題ないのだが、記事を紹介するときなどに長いURLを付ける事にも抵抗があるし、なによりURLに日本語が入っているのは自分的にモヤモヤする。
昔人間なのだ。
何故だろうと調べてみるとSeesaaの方に理由があった。
独自タグの中で記事ページのユニークなURLを書き出すものは
だが、これだとhttp〜から始まる全てのURLが書き出される。
ドメイン部分は当然別のものになるので、欲しいのは最後のドメイン以外か最後のスラッシュ以降だ。
色々探してみてもこの部分の情報がどうしても見つからない。
<body>セクションならjavascriptでなんとでもなるのだが、<head>セクションで処理をする必要がある。
この事がわかってようやく様々なページで引越し先のWordPressのページ毎のURLを記事タイトルにしていた理由が理解できた。
公開されている中で、記事をユニークに表現してコントロールしやすいものは記事タイトルとなってしまう。
紹介したページでは
となっているが、現在のSeesaaのドキュメントでは
となっている。
これでWordpress側はパーマリンク設定を
とすると対応するURLが作れる。
・・・が、なんだかモヤモヤするのだ。
しかも、SeesaaからWordPressにデータを移行して、このあたりを気にせずにスラッグをある程度変更してしまった。
なんとかならんのか、と試行錯誤してみる。
最初はなんとかjavascriptで生成した文字列をdocument.writeなどで<head>セクションに書き出せないかと考えたが、どうしても<body>セクションに書き出される。
他に書き出し方があるのかもしれないが思いつけない。
かなりの時間をかけたがいいアイデアが見つからず、条件分岐を作ってページ毎に対応するタグを用意するか・・・と考えた時に
『お、そういえば・・・』と思った事があった。
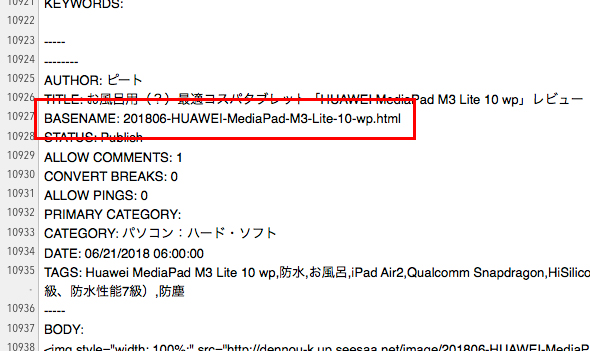
Seesaaからエクスポートしたデータだ。
そのなかで、参考ページにも書かれているが
という行がある。

まさにこれが欲しいデータなのだ。
参考ページではこの行は必要ないとして触れられているのだが、こういう具合に書き出せるということは何かトリガーがあるに違いないと思ってしまった。
それ以上に根拠はない。
で、そのほかのタグの構成から考えると
というのが思いつく。
祈るようにテストをしてみると、大当たり!
まさにエクスポートデータにあるBASENAMEのデータ、要するに記事URLの最後のスラッシュ以降が書き出される。
ということで、記事ページ用に書いたコードは以下になる。
<link rel="canonical" href="https://dennou-k.net/article/<% article.basename %>"> <meta http-equiv="refresh" content="0;url=https://dennou-k.net/article/<% article.basename %>">
これでモヤモヤも晴れて、気持ちよく引越しができた。
今見えているURLが『https://dennou-k.net』で始まっていればその後も問題なく進んでいる結果である。
ついでに常時SSL化も進めているが、こちらの方は画像などがs無しのURLを含んでいるので、それらを修正していく必要があるが、とにかく今後は
『https://dennou-k.net』
が当サイトのURLになるのでよろしくお願いしたい。
『※HTML/CSS編集や、独自のカスタマイズに関する技術的サポートは一切行っておりませんので、予めご了承ください。』
とされているので・・・問題はないかもしれないが、急に使えなくなっても文句は言えないだろう





















コメント